
Project Overview
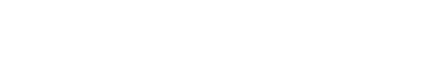
Insight is a consolidated platform linking common reporting, analytics and systems across Finance, Risk, Assessments and Compliance ensuring the usage of a common taxonomy globally. Insight is supported by the core Technology Services within global functions technology services organization. This app is available on the web and as a download on personal mobile devices through BYOD.
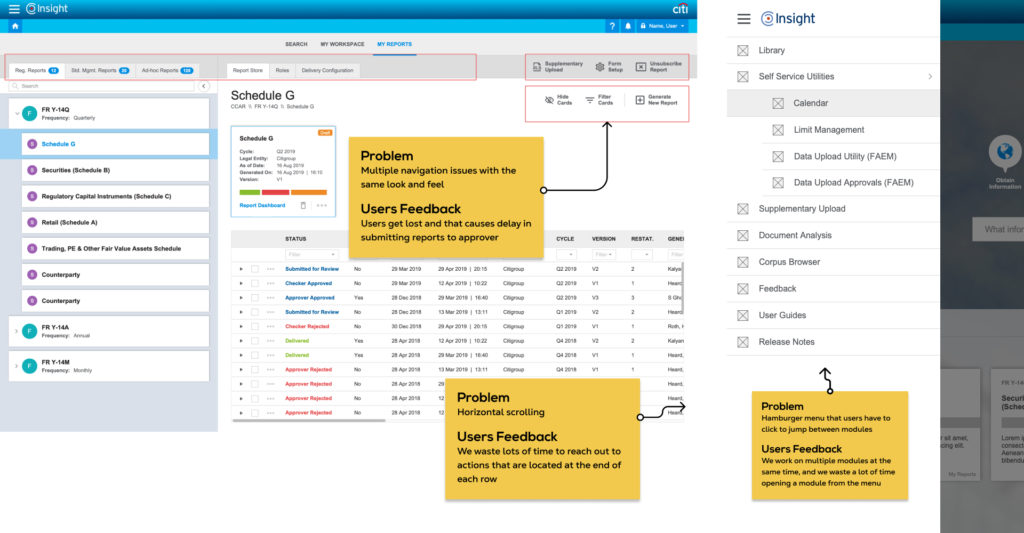
The Problem
The report’s results revealed numerous mistakes. Users have been complaining about the current portal’s difficulty, as they are required to manage numerous modules and reports simultaneously. This challenge is compounded by the need to meet extremely tight deadlines each year.
Why does this project exist?
- Citi faced annual federal penalties due to operational teams’ failure to submit reports promptly.
- Reports were submitted containing numerous errors.
My Role
- Revise The Structure Of The Calendar & Report Pages To Meet User Requirements.
- Modernize The Visual Appearance.
- Provide Guidance And Mentorship To Junior Product Designers.
- Continuously Update And Enhance Existing Design System Components
My Role Divisions

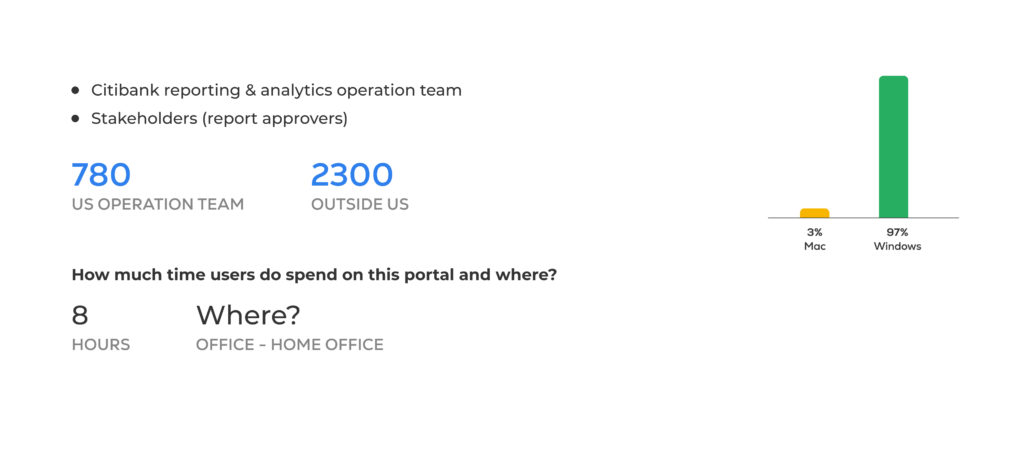
Who is working on this portal?

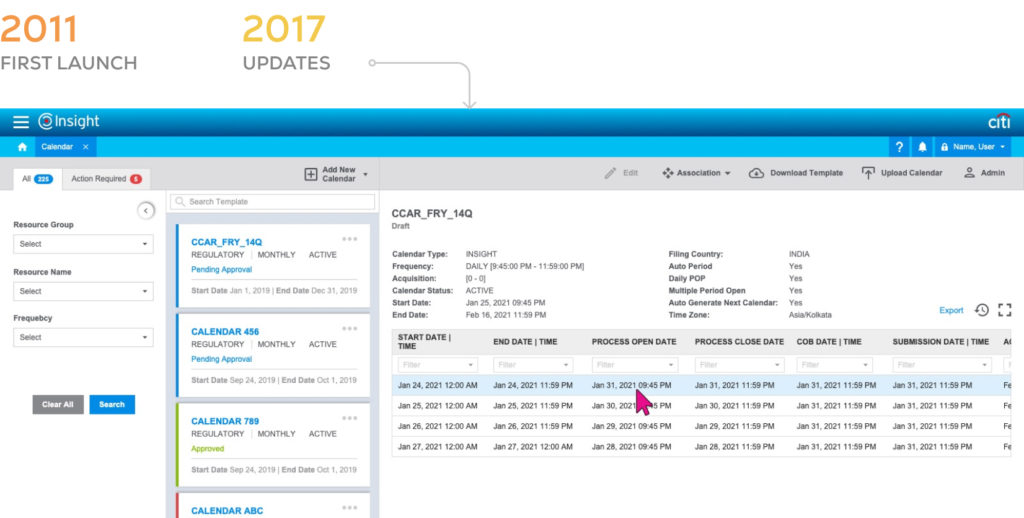
Project History
The Insight Portal was initially launched in 2011. However, the operational team encountered difficulties in meeting deadlines due to the complex navigation system. Navigating the portal was challenging, and this complexity was compounded by tables that required users to scroll horizontally, wasting their time. These issues came to light during our research into the portal’s usability and user experience. Even after the portal updates in 2017, these challenges persisted, indicating a need for further enhancement.

Understand User's Context and Needs
At Citi Insight, our goal is to create experiences that work well for Insight operation team. How do we do it? We start by doing some detective work – we talked to the folks who use Insight Portal, ask them questions, and watch how they use it. This helps us find out what’s bothering them and where things could be better. But that’s not all – we’re also big fans of getting feedback. We take our ideas, turn them into sketches, and show them to users. They tell us what they like, what they don’t, and what could be improved. This teamwork ensures that the designs we come up with really make our users happy. So, in a nutshell, we’re like experience experts, finding problems and turning them into solutions!

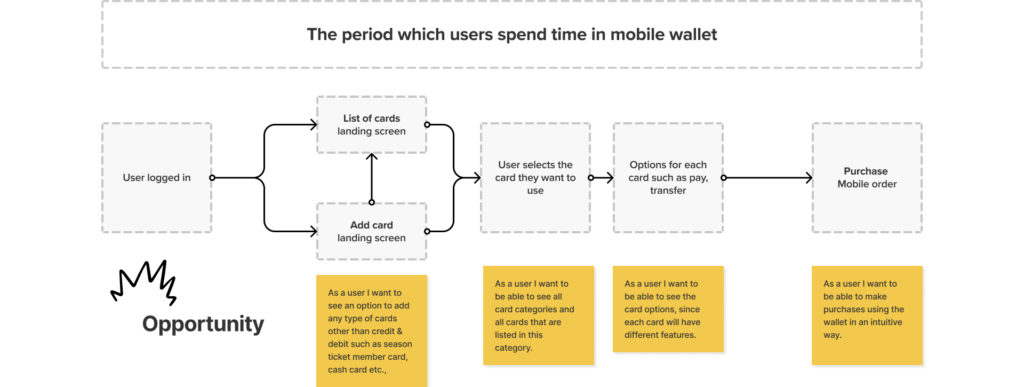
Opportunities

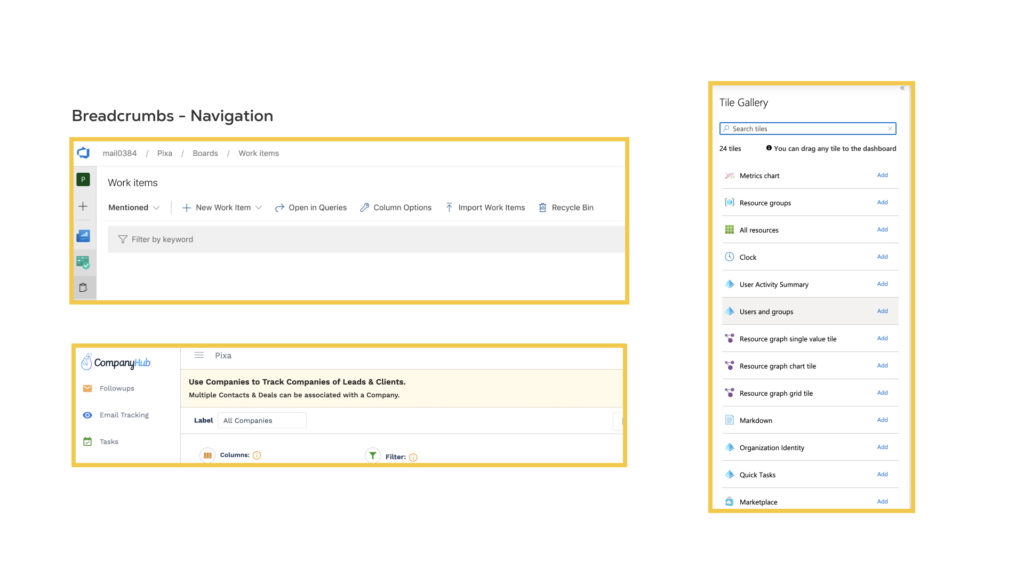
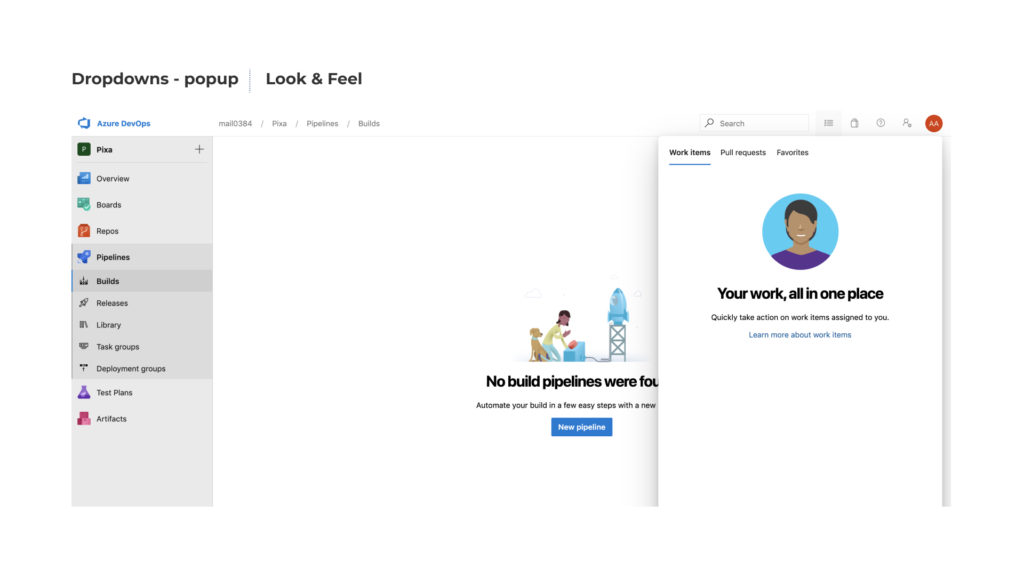
Competitive Analysis Discovery
We conducted a comprehensive competitive analysis to assess navigation systems in our competitors’ portals. Our aim was to gain insights into how other platforms handle navigation and to identify best practices. By scrutinizing various competitors’ portals, we gained valuable information about intuitive navigation structures, user-friendly layouts, and effective ways to present complex information. This analysis has provided us with a wealth of knowledge to inform the improvement of our Insight Portal’s navigation system and enhance the overall user experience.


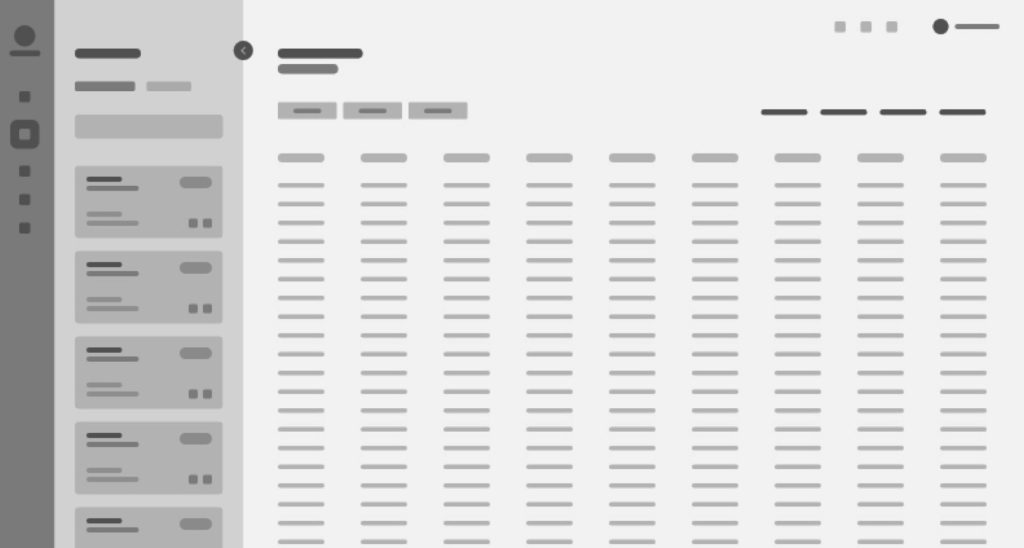
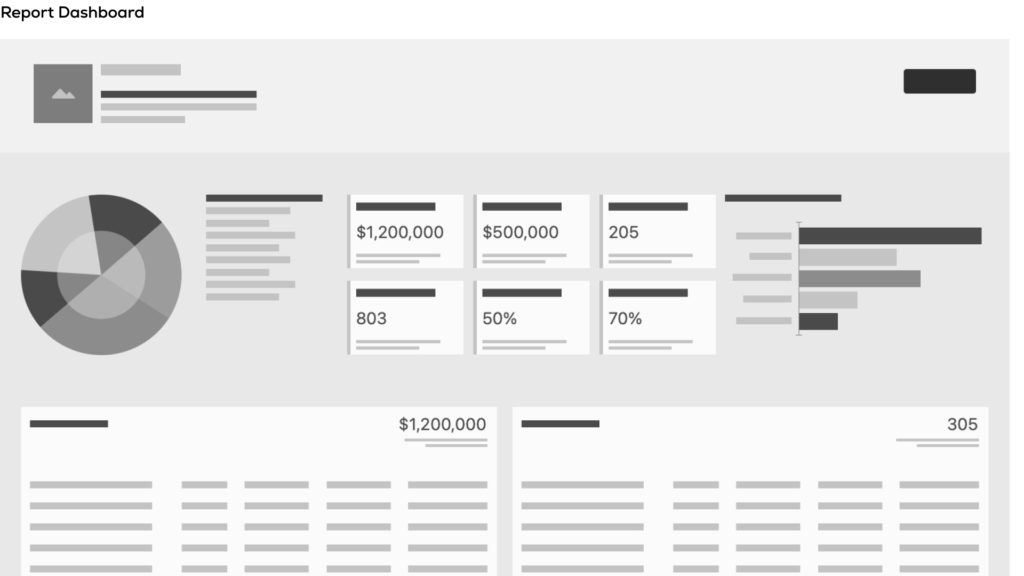
Wireframes Brainstorm
We kick off our process with wireframe brainstorming. We put ourselves in the shoes of users to understand their problems and needs. Then, we blend in what the business wants to achieve. This mix of user insights and business goals shapes our wireframes. By doing this, we make sure our designs look good and also serve the users and the business. Wireframes become our starting point for bringing happiness to users and success to the business.



User Testing
Overview
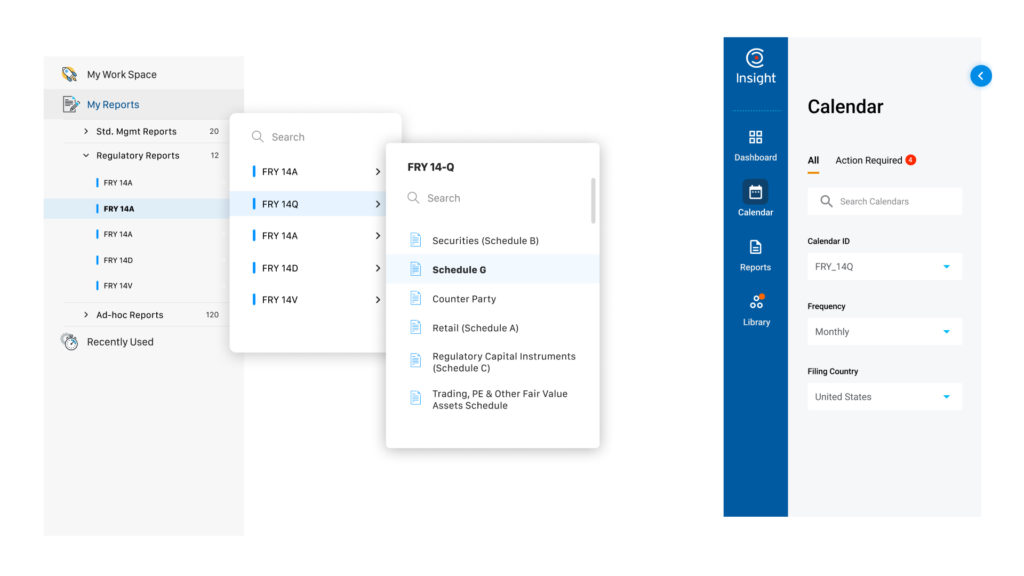
This testing session was scheduled to test the sidebar. The user was given a brief description about the fidelity & subject of the mockup and was asked to follow their typical workflow. The user was also asked to give feedback throughout the testing process.

Wants
- A sub nav. on sidebar or second layer of navigation.
- The option to specify which sub nav. they need to drill in to.
- To show items that needs user’s action “red badge”.
Likes
- That sidebar can lift all modules.
- The look and feel.
- That they can navigate between modules smoothly.
Observations
- User was able to move through her workflow without questions.
- User flow seemed intuitive and natural.
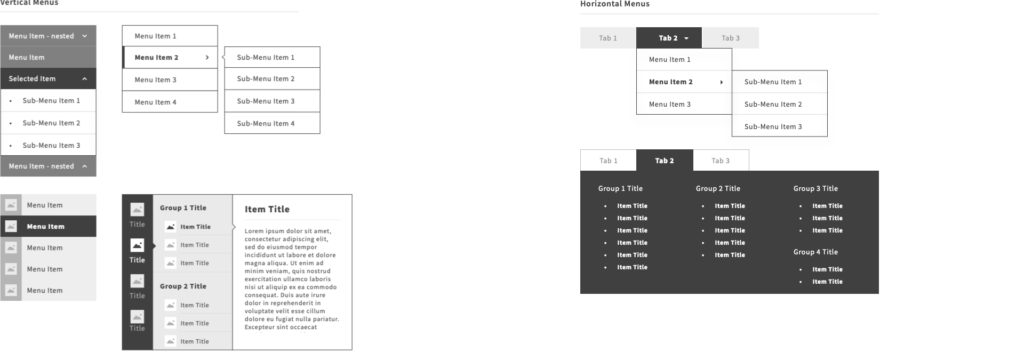
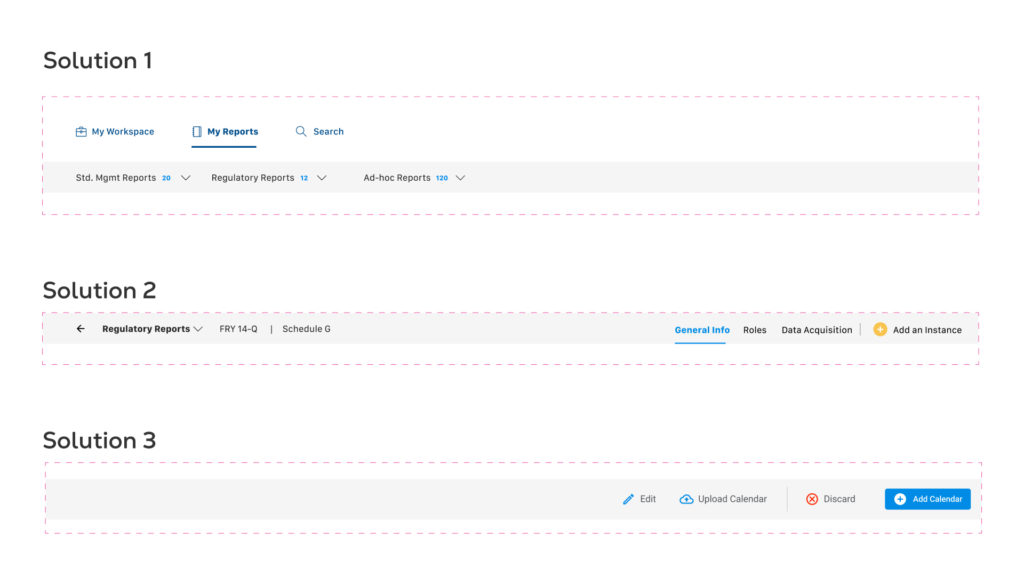
Navigation

Picking winners

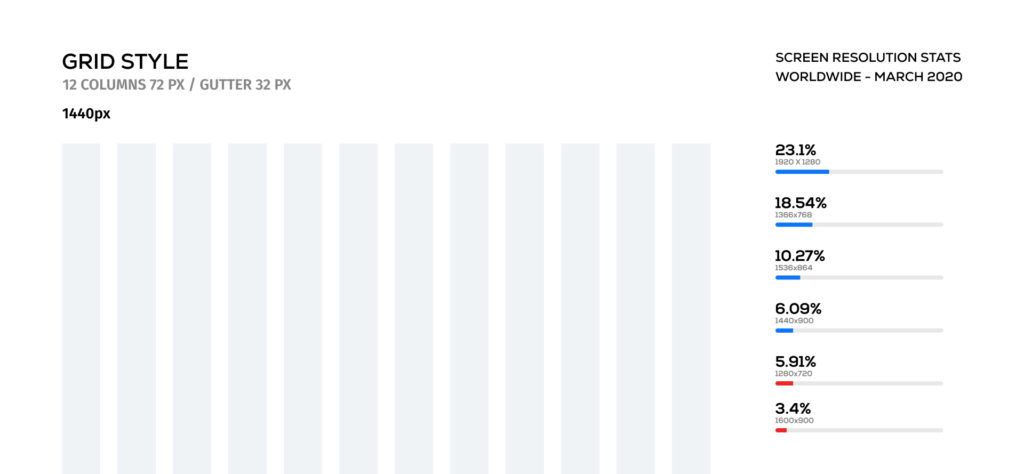
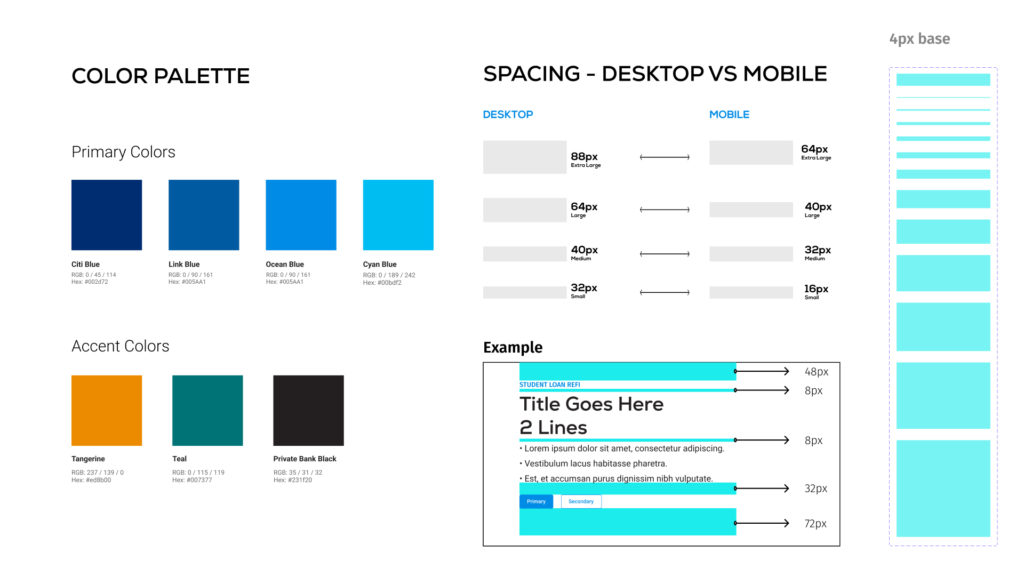
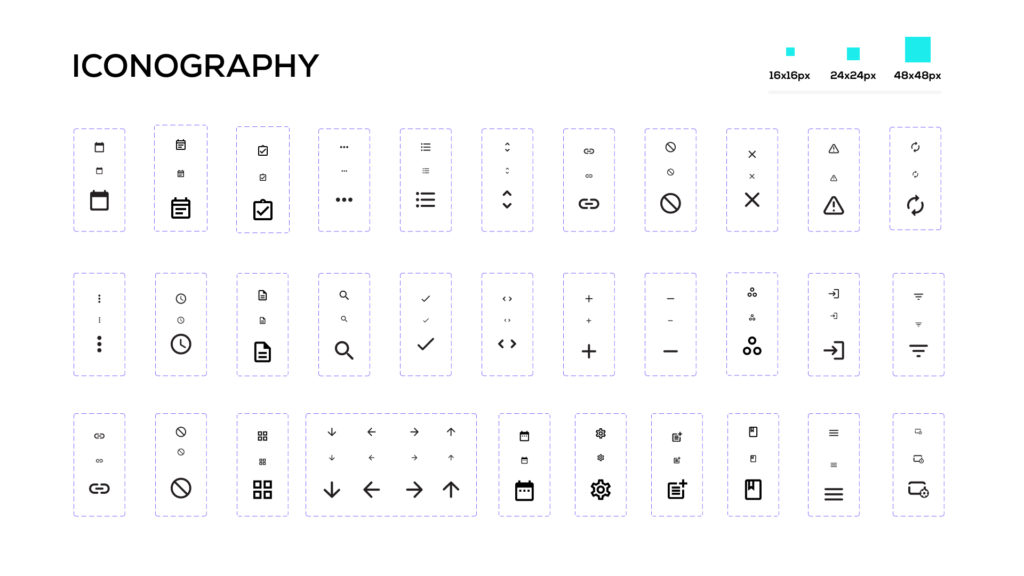
Design System



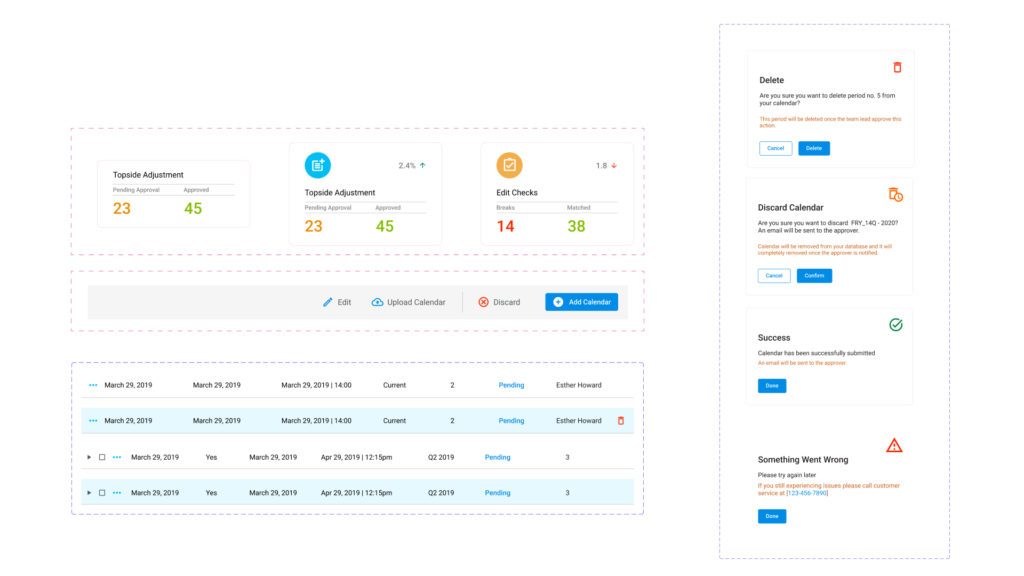
Solution